As of Jan 2019, Webflow does not support nested Collection Lists, which makes common list-of-lists presentations difficult.
A common example of this is a list of Venues, each with a list of upcoming Events. Fortunately, if the relationship between Venues and Events is one-to-many, then this nesting limitation can be overcome with little strategy and a bit of script.
Here I'll show you exactly how to do that.
How it Works
Webflow does not allow us to nest a Collection List within an item of another Collection List.
However, we can create two separate Collection Lists on the same page, and then stitch them together using script.
Setting up your CMS
It's important to understand that this approach can only work when you are using the Webflow CMS's Reference field. The Multi-Reference field will not work because there is no way within the designer to emit the hierarchy of information you would need.
In this example design, we'll use the Venue-has-Events example, with the following 2 CMS Collections;
- Venues collection, with whatever information you want.
- Events collection, with whatever information you want, and a single Reference to the hosting Venue.
Designing your Page
The page design would look like this-
Venues Collection List
- Style however you want
- Filter and sort as needed
- Within each Venue Collection Item, place an HTML Embed where the Events will go. In that embed, you’ll do something like this;

Where venue-id-1 is your embedded Venue Slug. We use the slug because it is the best "unique key" we have available to describe the Venue.
This DIV will become the container for the events, once those events are "moved" by jQuery into the Venue. More on that soon.
Events Collection List
Then separately, below your Venues Collection List, you create your Events Collection List-
- Style however you want. Wrap it inside of a “mock” venue, so you can see exactly how it will display.
- Filter it to current & upcoming events ( whatever you want to appear ).
- Sort how you want. **
- Wrap the entire Events Collection List, including the mock venue, in a DIV, so that you can conveniently hide it. This section won’t be visible to your website visitors.
- Within each Event Collection Item, place an HTML Embed. In that embed, you’ll put the Venue slug, so we can stitch them together later;

Where venue-id-1 is the embedded-field Slug of the linked Venue.
Scripting - Moving your Event items to their corresponding Venue
Once the two Collection Lists, and their HTML Embed-created DIVs are in place, we have everything we need to identify our Events, the Venue they belong with, and exactly where in our HTML we want to move them to.
At this point all the jQuery needs to do is stitch them together.
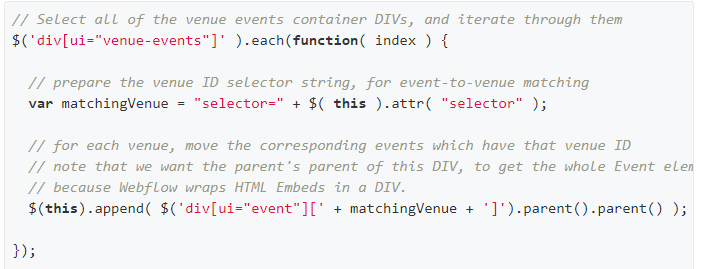
On page ready, we want to select all of the Event DIVs, and relocate them to their corresponding Venue Events DIV.

And BOOM, we're done.
In English that reads as;
- Select all of the ui="venue-events" DIVs, and iterate through each of them
- For each Venue, locate all of the ui="event" DIVs which have the same selector value
- For each of those Events, get the parent of that DIV, since the DIV is within the event frame, rather than being on the frame directly.
- Move that whole event DIV to the correct venue.
Exploring this More Deeply
See this in action in a Webflow site.
Look at the project code in that Webflow site.
Experiment with the jQuery script in Codepen.
Original solution in a Webflow forum discussion.




