With some easy URL editing, you can embed YouTube Shorts in your Webflow video element.
Walkthrough Example
Take a YouTube short URL like this;
https://www.youtube.com/shorts/lrzq8kfSF-oTIP: You can search YouTube for shorts, by entering a search term followed by the hashtag #shorts.
Edit it to the embed URL format by replacing shorts with embed in the URL
https://www.youtube.com/embed/MNpSuHne5WUIn Webflow, add your Video or YouTube element to the canvas, and paste in the embed version of the URL.
By default, it displays landscape 16:9, as in this example;
Webflow's Video element allows you to configure the Video's title only, while the YouTube element allows you to configure additional features- such as to specify a starting time, to mute and autoplay the video, and the option to disable player controls.
Make the Video Window Portrait
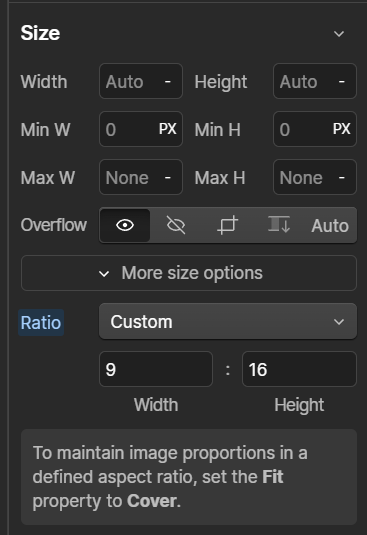
When you're using Webflow's standard Video or YouTube elements, you can set an aspect ratio.
YouTube shorts are typically a video aspect ratio of 9:16 ( opposite of 16:9 ).

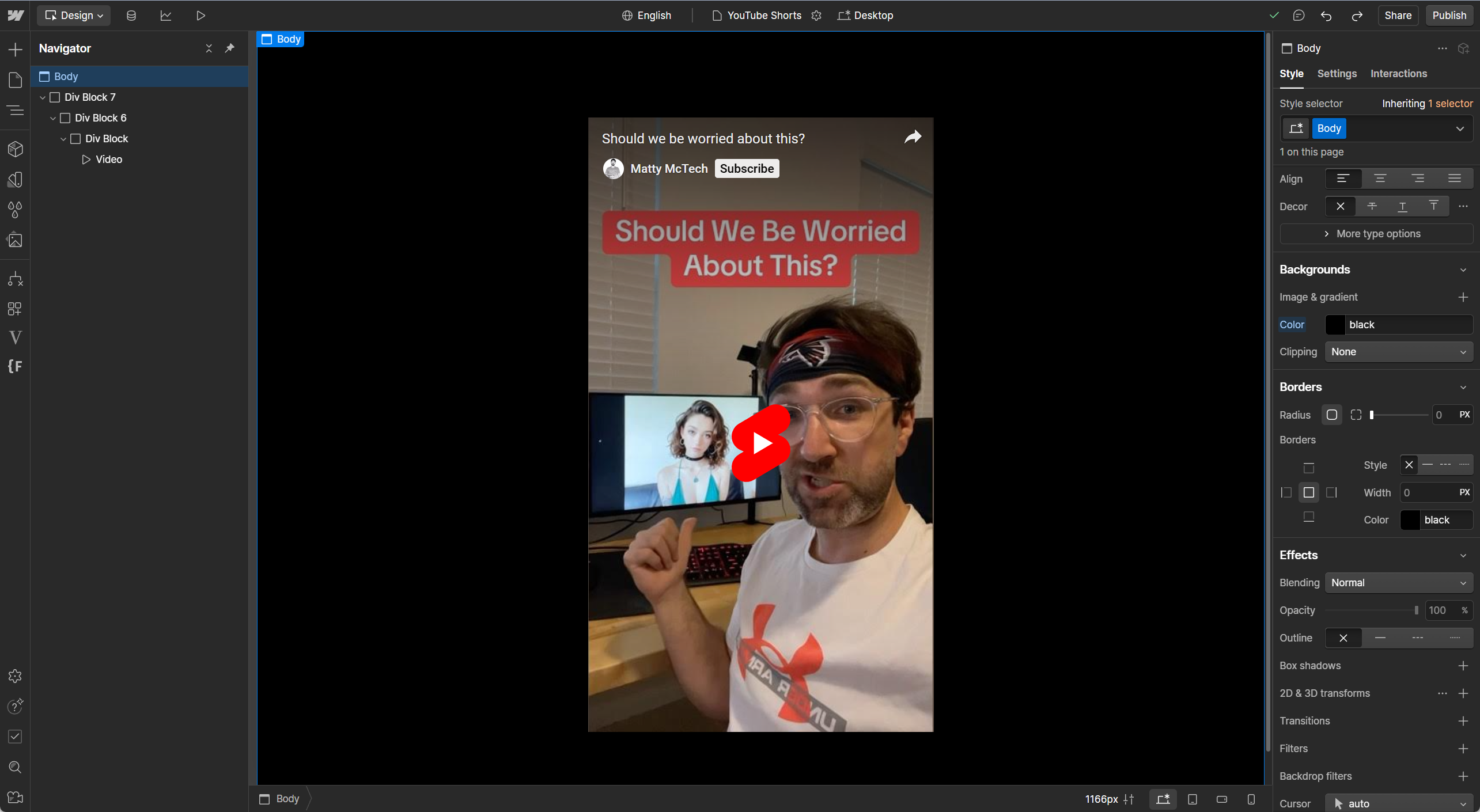
In the designer, your portrait-oriented video element will be properly constrained and you can size and position it wherever you like.

IFRAME Embedding
In special cases, you may want more direct control over the player's configuration. That can be achieved with IFRAME embedding.
YouTube shorts do not have an HTML Embed option for sharing, however you can easily construct your own using the embed URL.
Change the src to your embed URL, and the title to whatever you like.
<iframe
height="100%"
width="100%"
src="https://www.youtube.com/embed/lrzq8kfSF-o"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</iframe>
Note the height and width setting of 100%, this gives us aspect-ratio control in the designer.
Paste your IFRAME code into an HTML embed, and then use the technique above to set the aspect ratio on that Embed to 9:16.
You can perform some additional configurations using these querystring additions;
- Playback controls can be disabled by adding a querystring param of control=0.
- Autoplay can be enabled by adding a querystring param of autoplay=1, however many modern web browsers have policies in place to prevent videos with sound from autoplaying. The video may not autoplay unless it's muted.
- Muting can be enabled by adding mute=1.
- Related videos that appear at the end of the video cannot be removed however they can be limited to the same channel by adding rel=0.
Video in Rich Text Elements
YouTube Shorts can also be embedded within a rich text element, however;
- It will always be a Video element, not a YouTube element, which limits some settings
- There is no built-in way to change the aspect ratio to 9:16.
To remedy this, I recommend;
- Use a variation of the IFRAME embed approach above
- Set the width and height of your IFRAME manually, following an aspect ration of 9:16 ( eg. 450px x 900px )
Notes
- This approach can be used with the CMS if you want to store a collection of shorts. In this case, I'd store the ID only, and bind it into the HTML Embed.
- Within richtext elements, HTML Embeds to not support flowing text around the embedded element, however this should be achievable using custom CSS and float.




